标题: Photoshop设计漂亮的光线字体 A [打印本页]
作者: KIMET 时间: 2019-5-22 08:52
标题: Photoshop设计漂亮的光线字体 A
文章来源于 活力盒子,感谢作者 Kyle Pero 给我们带来经精彩的文章!
在本教程中,我们将使用基本的Photoshop工具和图层样式来创建这种效果。本教程很简单,初学者很容易理解,但我要提醒大家教程最终会有60多个文字层,这就需要你的计算机有大量可以使用的内存。让我们进入教程,开始学习吧~
步骤1
创建一个2000×1200 px的新文件。然后用一个新的渐变调整图层来做线性渐变,从底部(暗灰色#464646)到顶端(黑色#000000)贯穿。这将是我们的基础背景。
步骤2
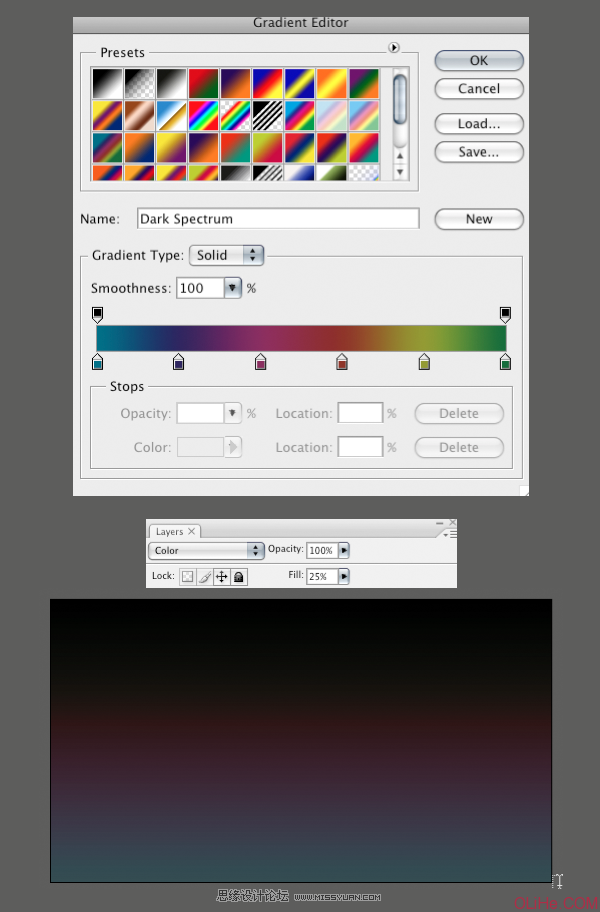
在之前的图层之上创建另一个线性渐变调整层,你自己选择彩虹的颜色。这有一些五颜六色的预设,你可以在渐变调色板上选择,或是自己创建。设置层填充降到25%。然后设置图层的混合模式为颜色。
提示:当你设置混合模式为颜色时,使层仅仅影响到它下面所有图像的颜色,不影响它的亮度/暗度。
步骤3
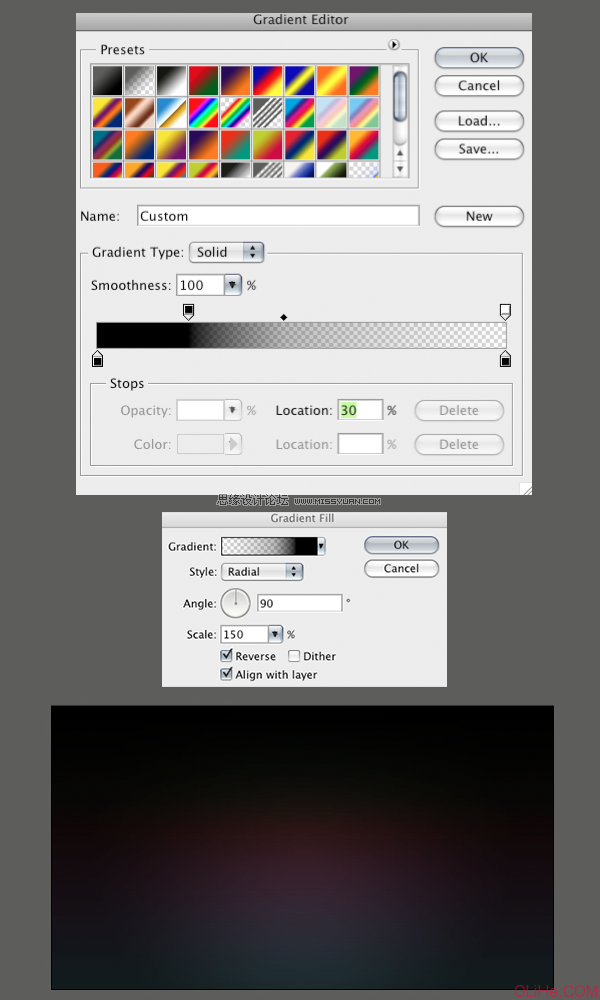
最后在之前的两个图层上再创建一个渐变调整层。这次用径向渐变。设置颜色从黑色到透明(100%到0%)。
如果你看到黑色覆盖了图像的中心,那就应用反向。使黑色围绕画布的边缘。设置图层的不透明度为65%。我移动了一点透明度的滑块就得到了我想要的效果。(见下图)
步骤4
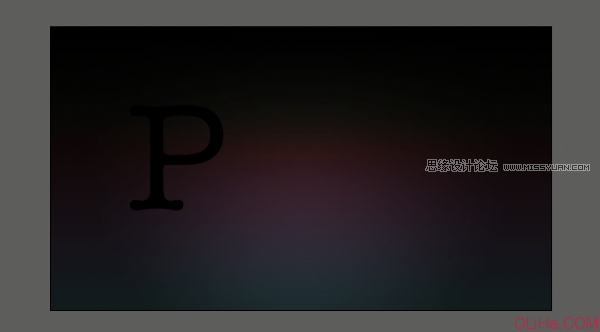
现在就可以开始处理文本了。点击文字工具(T),然后输入你的文本,我输入的是P。然后使用变换工具(点击CMD + T)改变字母,调整它直到它的大小符合你的要求。单击属性栏中的文字颜色框选择黑色。设置字母图层的混合模式为虑色。这个字母将会消失。
步骤5
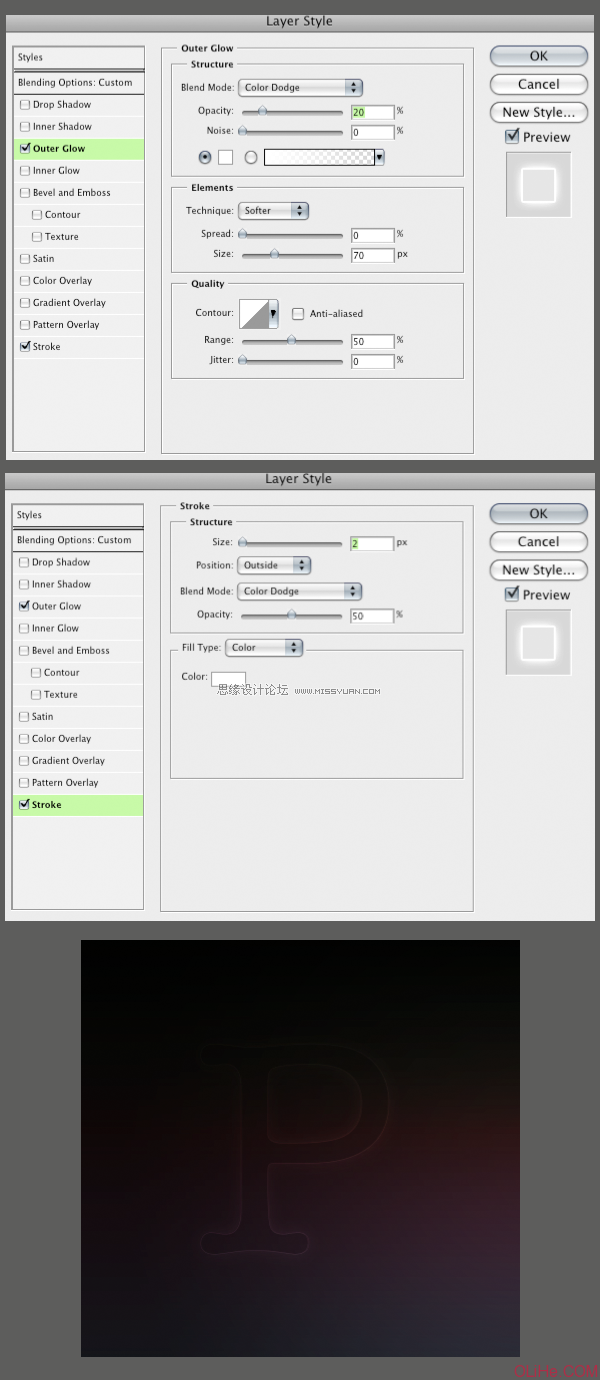
双击图层面板中的字母层名称的右边,弹出图层样式面板。在图层上设置一个外发光和描边,精确设置见下图。现在你会看到这个字母非常模糊的形象了。
以第一个字母为例,对所有字母重复相同的步骤。
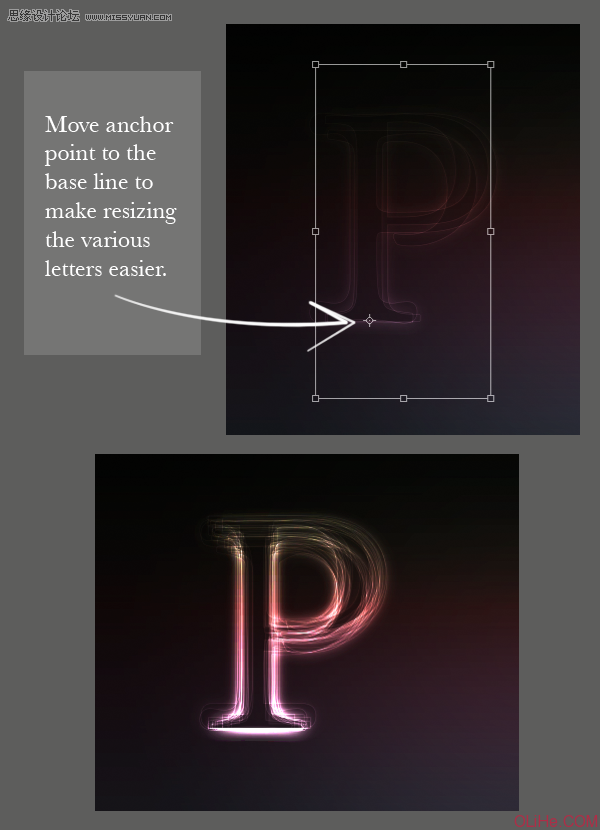
步骤6
复制字母图层。选择文字工具(T),然后在新图层上改变字体。如果新的字体没有排成一行,那就用自由变换工具(CMD + T)。确保字母的基线成行。你可以将定位点移动到基线上。
现在做此步骤20次,每次使用不同的字体。我选择使用都是细体的不同字体。你也可以使用你喜欢的其他字体。(这步需要大家好好琢磨一下)
| 欢迎光临 (http://admin.zasq.net/) |
Powered by Discuz! X3.2 |